
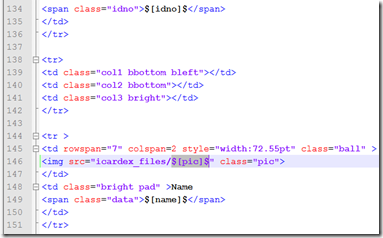
This is the sample design file present on the download page. The fields which are encapsulated in a $[]$ will be replaced with text form the XLS file. The design file is a simple HTML file, and to make any changes , any HTML editor can be used. Its suggested that the design file be handled with someone that has knowledge of HTML and CSS. The field tag for id-photograph is not shown in this preview since its not part of text. That can be seen by viewing this file in any text editor.

You can see the $[pic]$ text highlighted in text. Please also note that the complete path of the photograph is icardex_files/$[pic]$, so the images will be searched in the icardex_files directory relative to the location where the ICardexSwingUI.jar file is located. To make things simple, all you need to do is, copy all the student id images in the icardex_files directory, and name the files according to the ID number of the user, make suitable column in the excel file. ( Check the sample XLS file for more details )
No comments:
Post a Comment